Post Gadgets
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar or Footer sections.
Shortcode: {getPosts} $results={Number of Results} $label={Your Label} $type={Gadget Type} $style={Gadget Style}
Label Options: Label Name or recent
Type Options: posts, comments
Type Attribute: The $type={} attribute is only required for the comments type.
Style Attribute: The $style={} attribute should only be added to posts type.
Posts – Style Options: 1, 2, 3
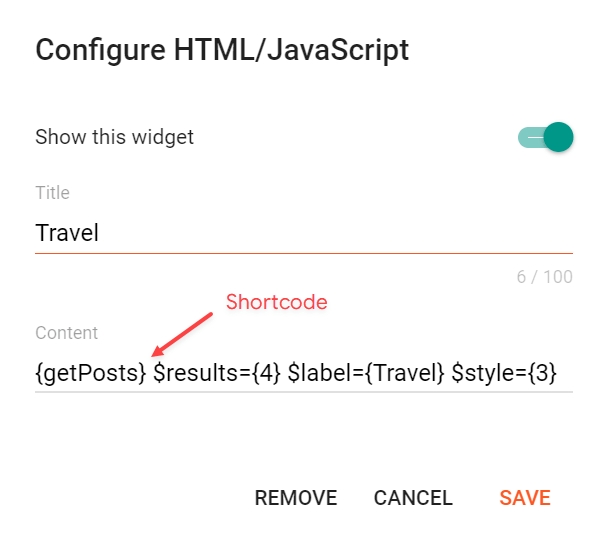
Posts Example:

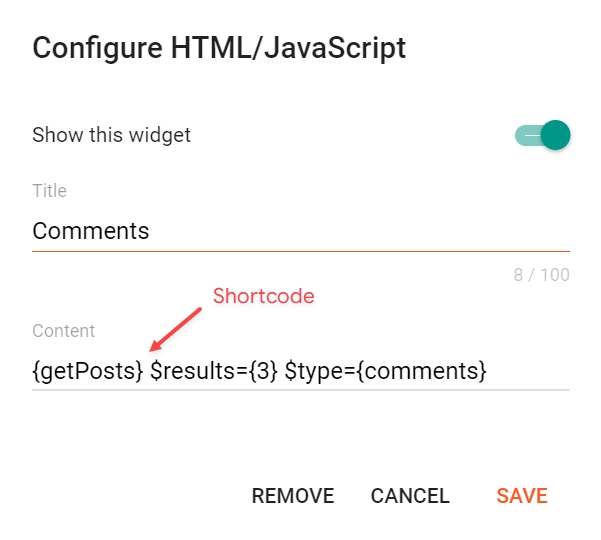
Comments Example:

Last updated