Safe Page
Create a safe page compatible with SafeLinks. The safe page is similar to the download page, but does not require the use of a timeout.
This functionality will decrypt the safelink and redirect the user to the destination after clicking the continue button. Follow the instructions below to create the continue button.
Shortcode: {getContinue} $button={Button Text}
Button Text: This attribute are optional! The default value is Continue.
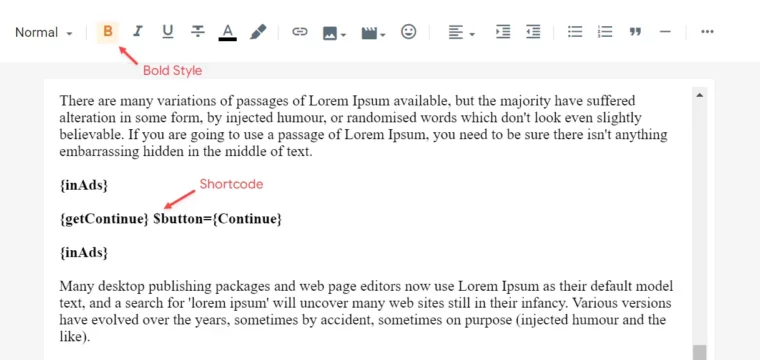
Example:

INFO: The safe page supports internal links, external links, and additional safelinks.