Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Example:

Grid Style
To change the style of the main posts to grid, go to Theme > Customize > Advanced > Blog Posts > Grid Style > and change the value to 1.

Comments Settings
The comment settings are intuitive like never seen before. The shortcodes should be added in > Layout > Blog Posts > Comment Format.
Blogger Shortcode: $type={blogger}
Disqus Shortcode: $type={disqus}
Custom Disqus Shortcode: $type={disqus} $shortname={Your Shortname}
Facebook Shortcode: $type={facebook}
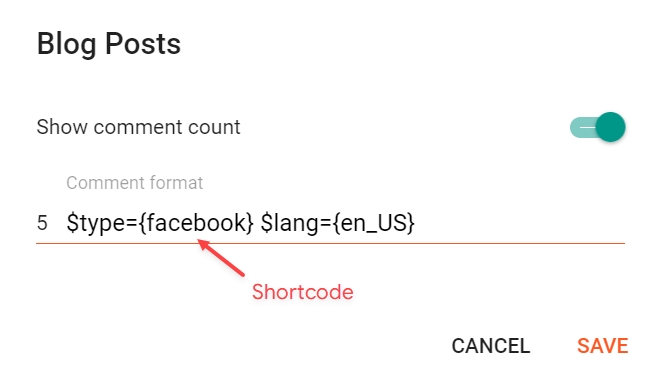
Facebook Custom Language: $type={facebook} $lang={Language Code}
Facebook Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
Example:

Last updated