Header Menu
Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget.
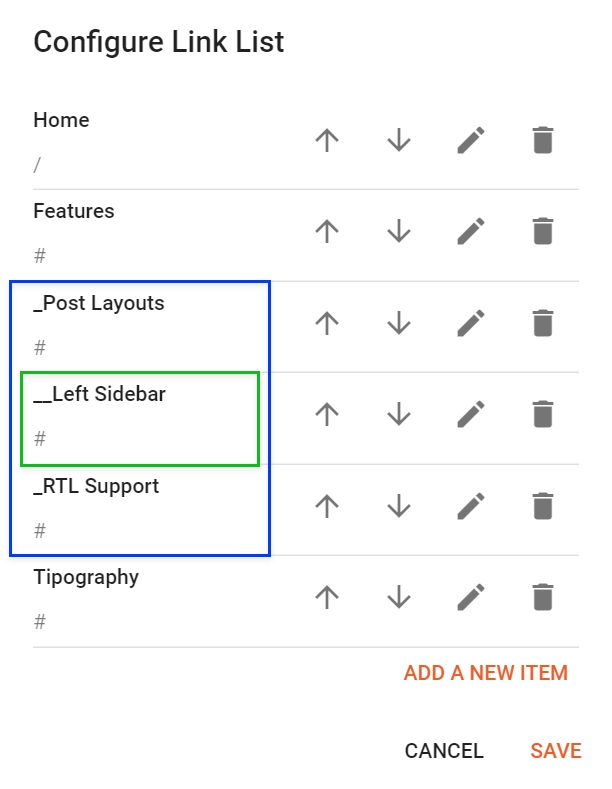
Default Links and Sub Links
Default Link Example: Features
SubLink Level 1 Example: _Level 1 “Before the Title add 1 underscore”
SubLink Level 2 Example: __Level 2 “Before the Title add 2 underscore”
Example:

Menu Icons
This template uses Bootstrap Icons as the main icon source, so you can choose from thousands of awesome icons to use on your menu link.
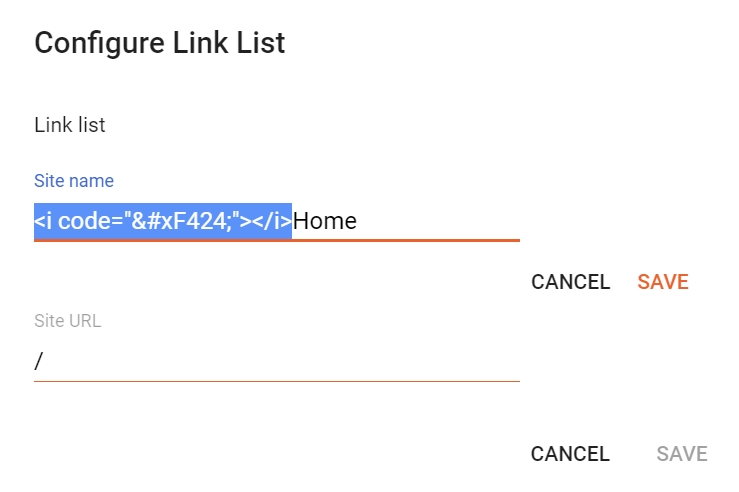
Icon Code: <i code="HTML Code"></i>
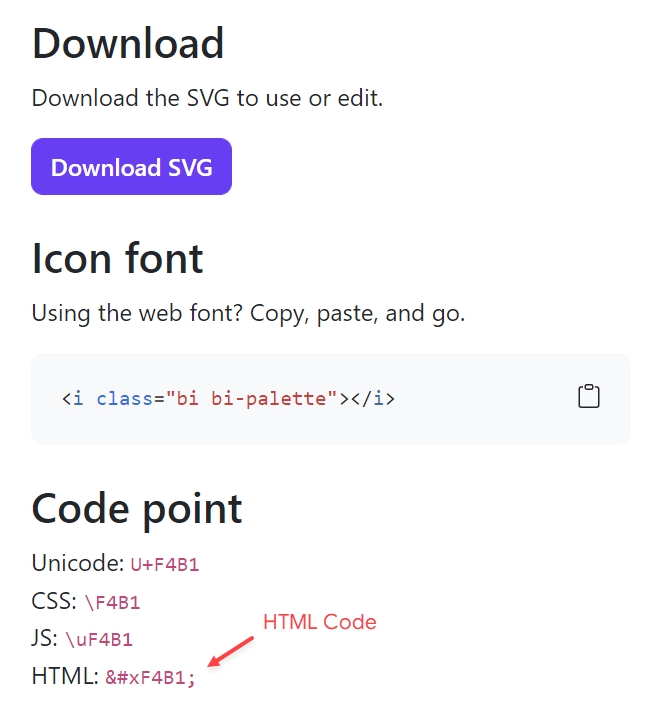
How to get HTML Code?
Go to the Bootstrap Icons Gallery.
Search for the desired icon, then click on the icon to access the info page.
Copy the HTML Code available in the Code Point section as illustrated in the image below.

Edit the link text by adding the Icon Code as in the example below.

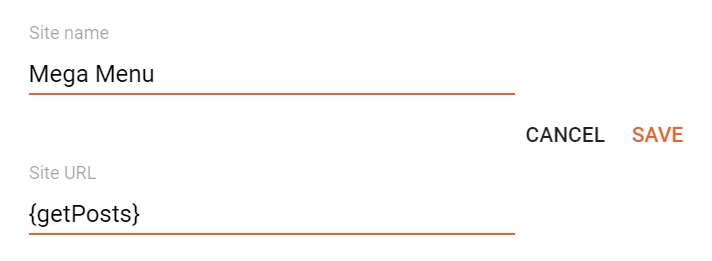
Mega Menu
Shortcode: {getPosts} $label={Label Name}
Label Name: Custom Label, recent
The $label={} attribute is optional! The default value is recent.
What is Label?

Example:

Last updated