Post Content ADS
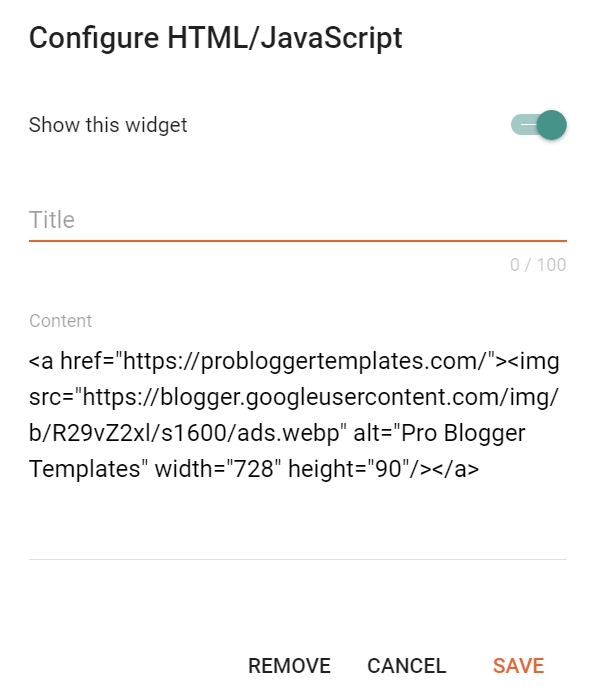
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the Before Content, After Content or In-Article sections.
Example:

Display Options
By default, ads in sections Before Content and After Content are displayed only in “Posts”. You can display them on specific “Pages” with the help of shortcodes.
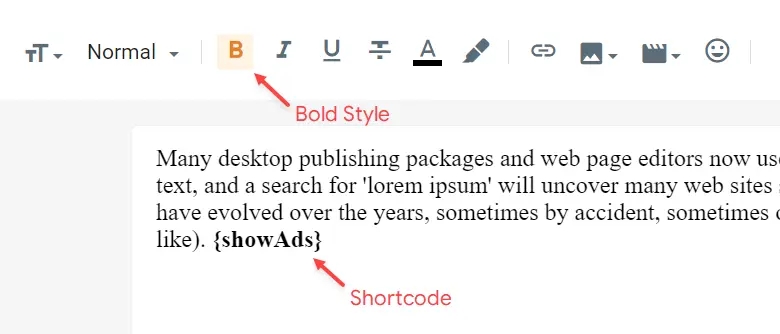
Shortcode: {showAds}
Example:

In-Article Ads (Between Paragraphs)
The ad in the In-Article section does not have a defined display location. You can display it multiple times in “Posts” and “Pages” with the help of shortcodes.
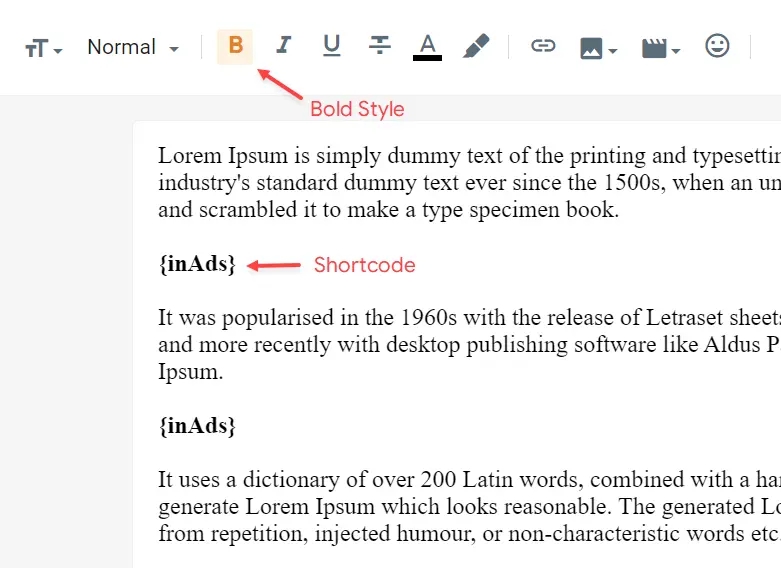
Shortcode: {inAds}
Example: